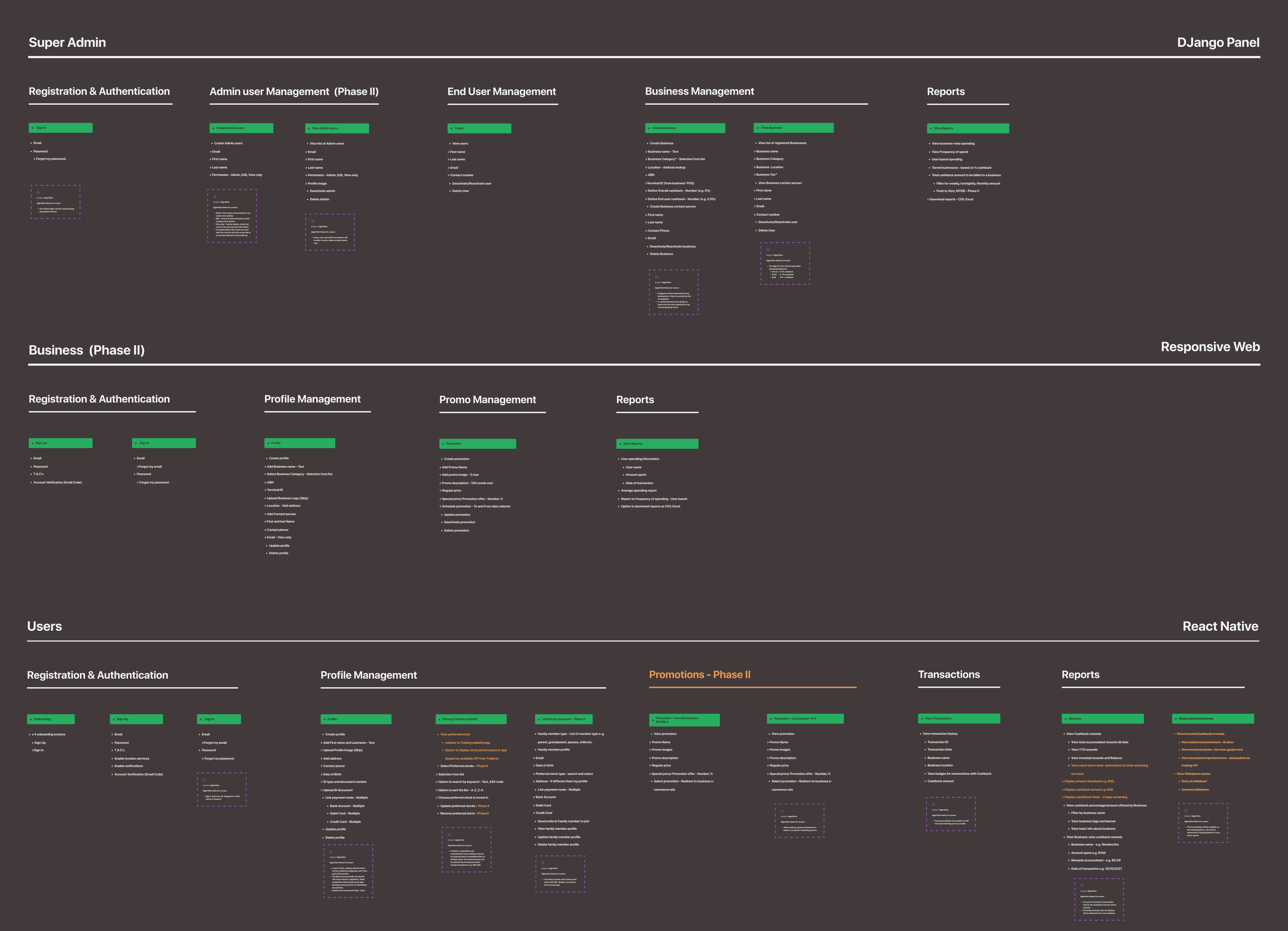
Following the initial ideation session, a pivotal step in the development of Pie Rewards involved strategically outlining the functionalities that would constitute the Minimum Viable Product, as well as those earmarked for subsequent phases. The collective decision was to prioritize certain features, notably the seamless investment process on behalf of users, and the meticulous establishment of fundamental functions. Among these fundamental aspects, careful consideration was given to API integration, ensuring a seamless connection with users' credit cards for a seamless experience. This strategic approach allowed us to craft a focused and impactful MVP that lays the foundation for Pie Rewards' innovative and user-centred trajectory.


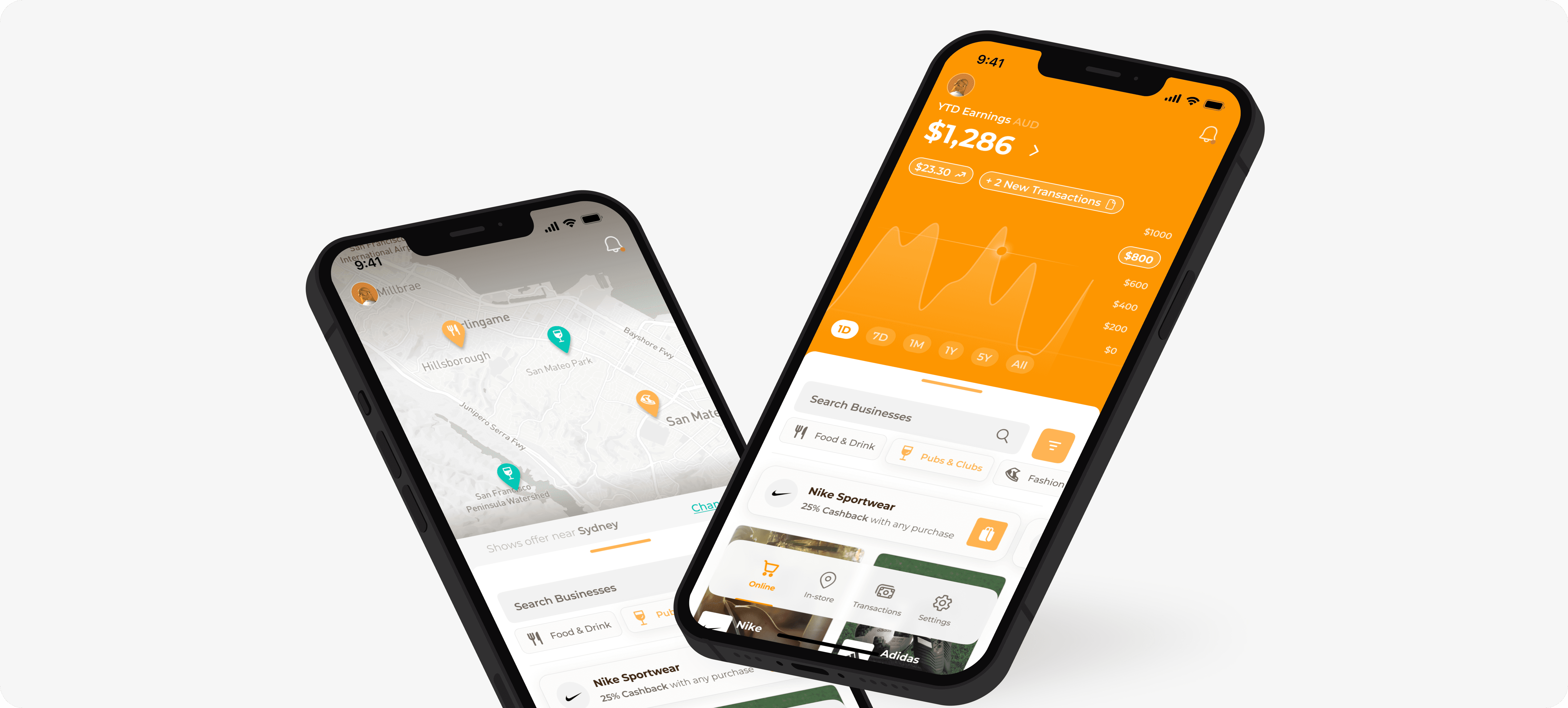
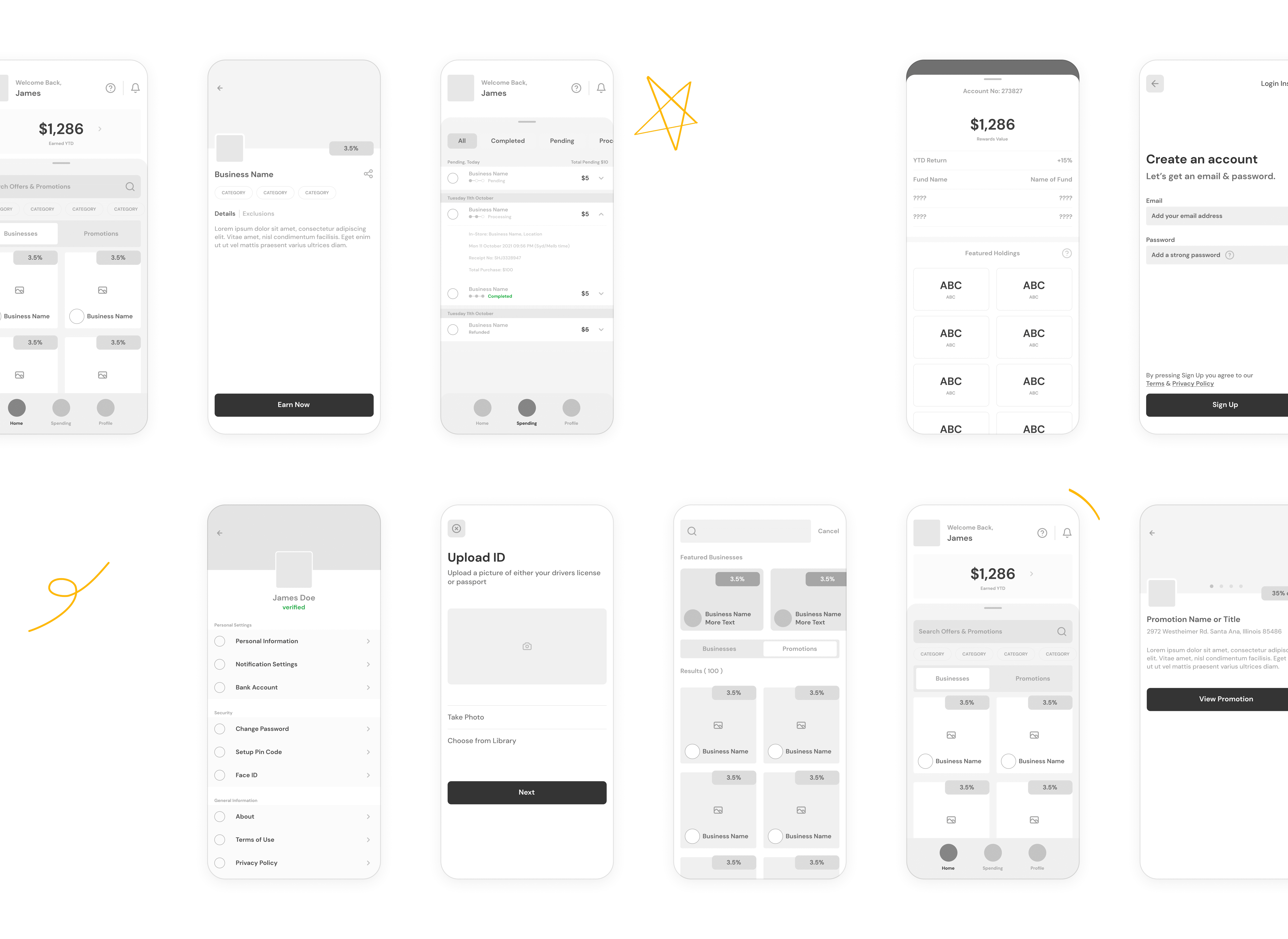
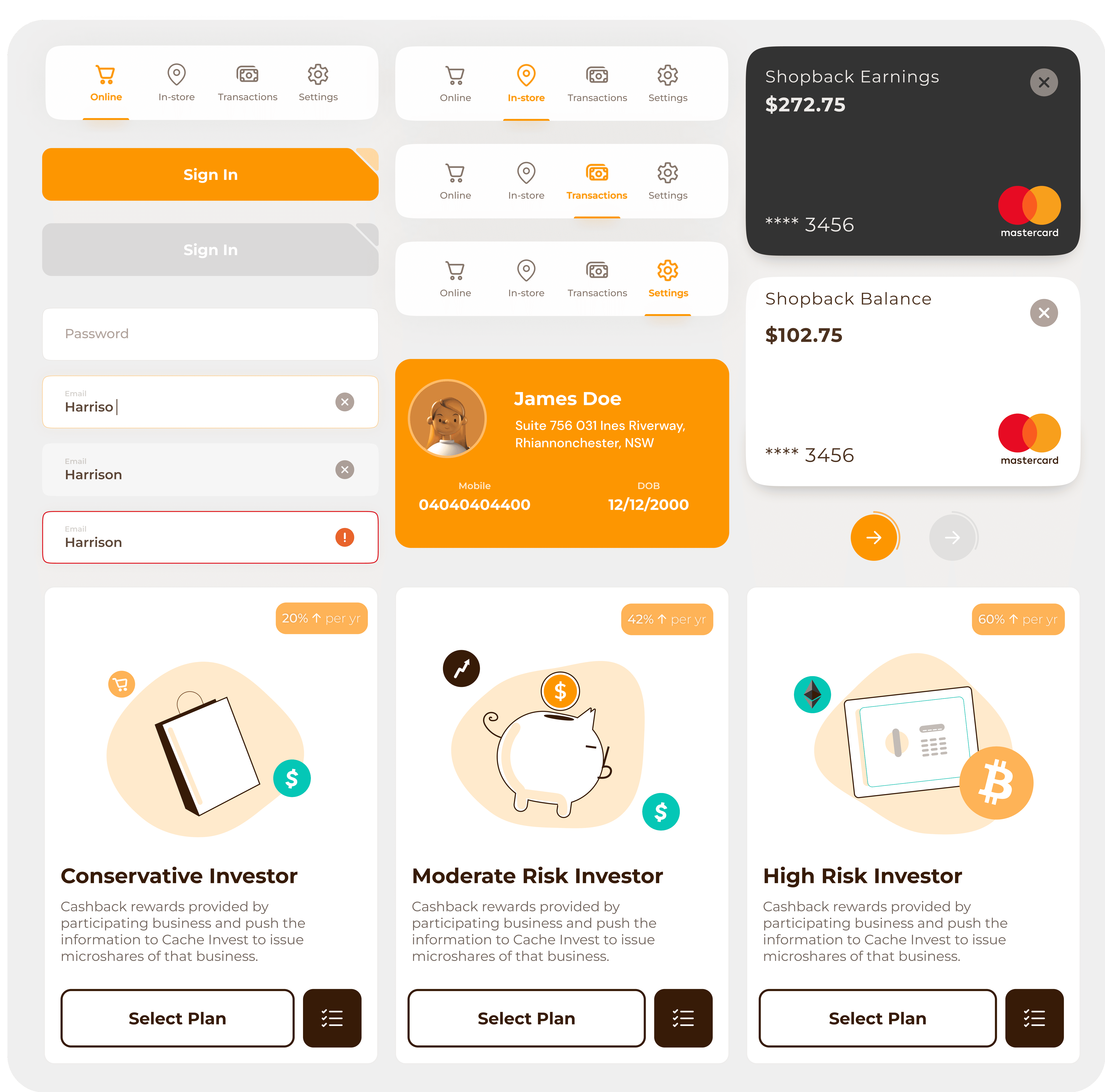
A notable enhancement was the dedicated segregation of in-store and online offers. This critical modification aimed to address a user challenge. Initially, differentiation between these two offer types relied solely on iconography. However, as part of the design refinement process, separate navigation items were introduced, ensuring clear demarcation between in-store and online offers. In addition, for in-store offers, a dynamic map view was incorporated, providing users with a visual representation of all available offers within their vicinity. This strategic alteration amplifies user clarity and navigation, simplifying the process of exploring and engaging with the diverse range of offers offered by Pie Rewards.
Originally, users withdrew funds from a collective pool of investments. While users could select their preferred portfolio type, they were also provided the option to supplement their investments with choices like Bicton and Big Tech. The previous procedure evenly distributed users' invested funds across all their chosen investments, resulting in an even withdrawal. However, the usability study indicated that users desired the flexibility to pick specific investments for withdrawal. In response, the design underwent refinements to align more closely with users' preferences and needs.
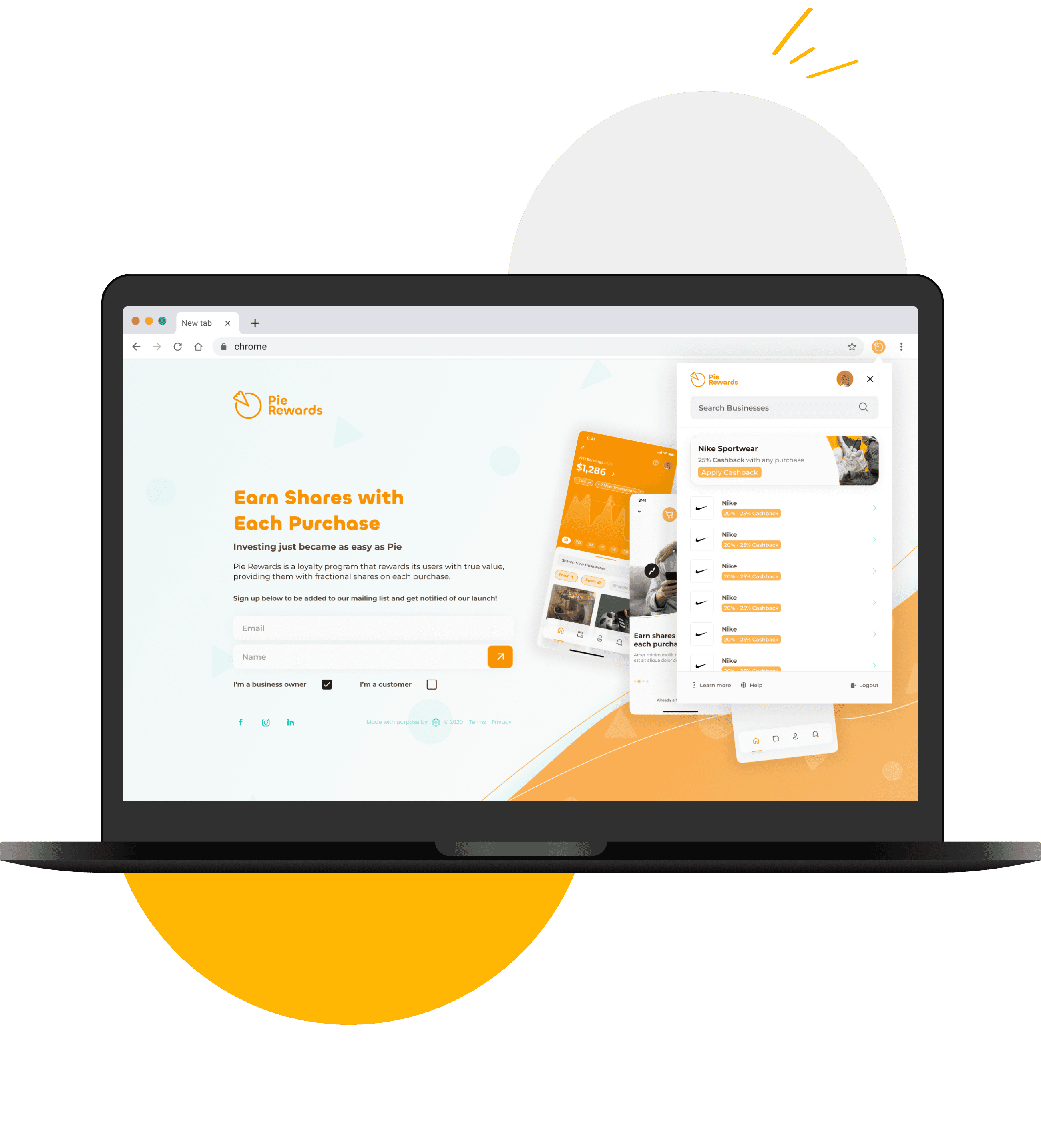
During a later phase, the client expressed interest in expanding Pie Rewards' reach to the web, acknowledging the substantial portion of users who conduct their online shopping via laptops. In response, I conceptualized and designed a browser extension that encapsulated the core functionalities offered by the app.
Upon logging in, users are presented with a comprehensive list of businesses providing online offers, along with any ongoing cashback offers that are applicable. This browser extension seamlessly aligns with the app's capabilities, offering users a streamlined experience while shopping online through their laptops, thereby broadening Pie Rewards' accessibility and convenience.
Creating the UI design involved developing a comprehensive design system that encapsulates multiple states for components and inputs. This design system serves as a foundation for maintaining consistency and coherence throughout the application, ensuring a seamless and polished user experience. By carefully defining various states for each component and input, I aimed to enhance user interaction and feedback, making the application more intuitive and user-friendly.

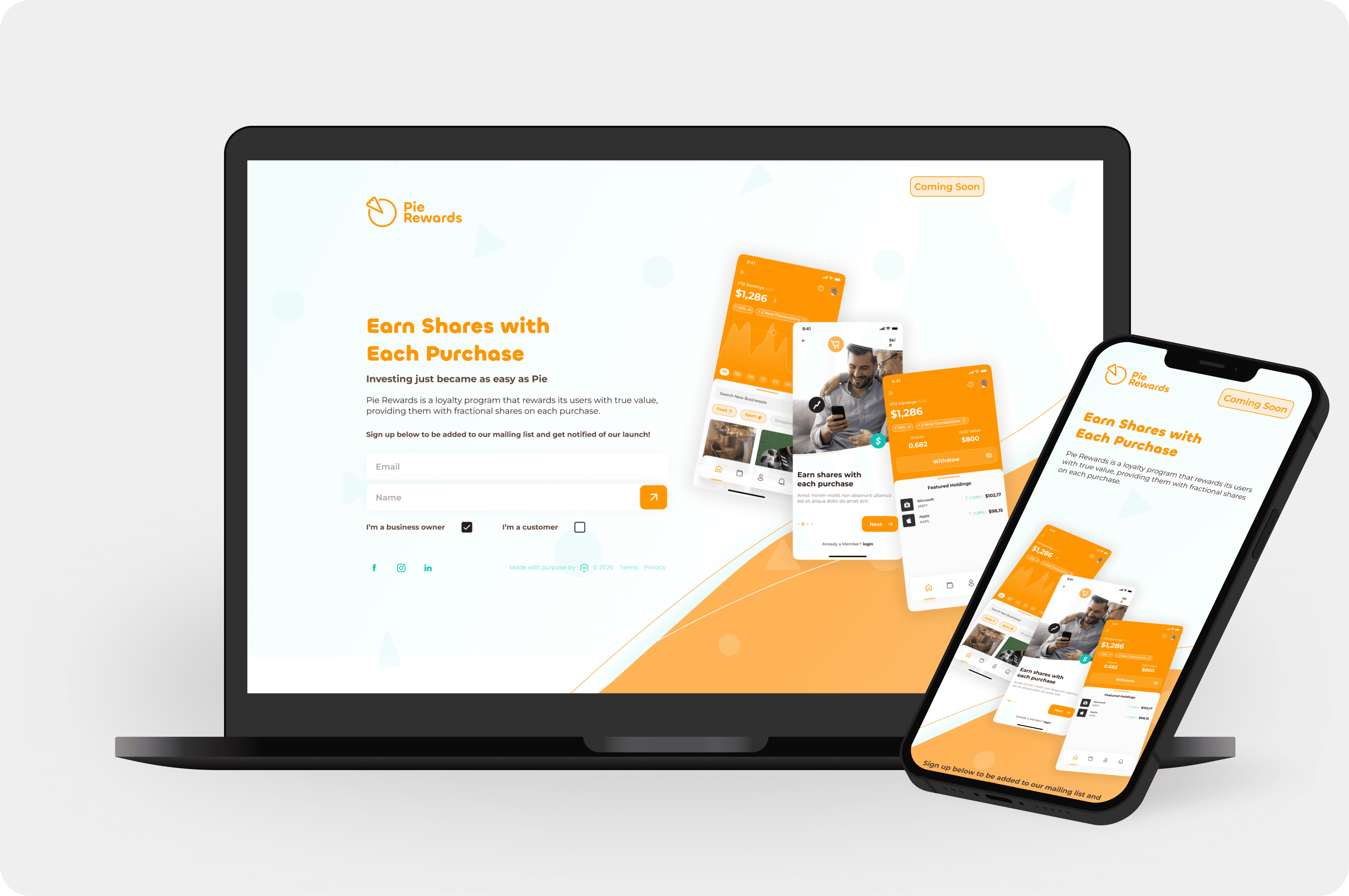
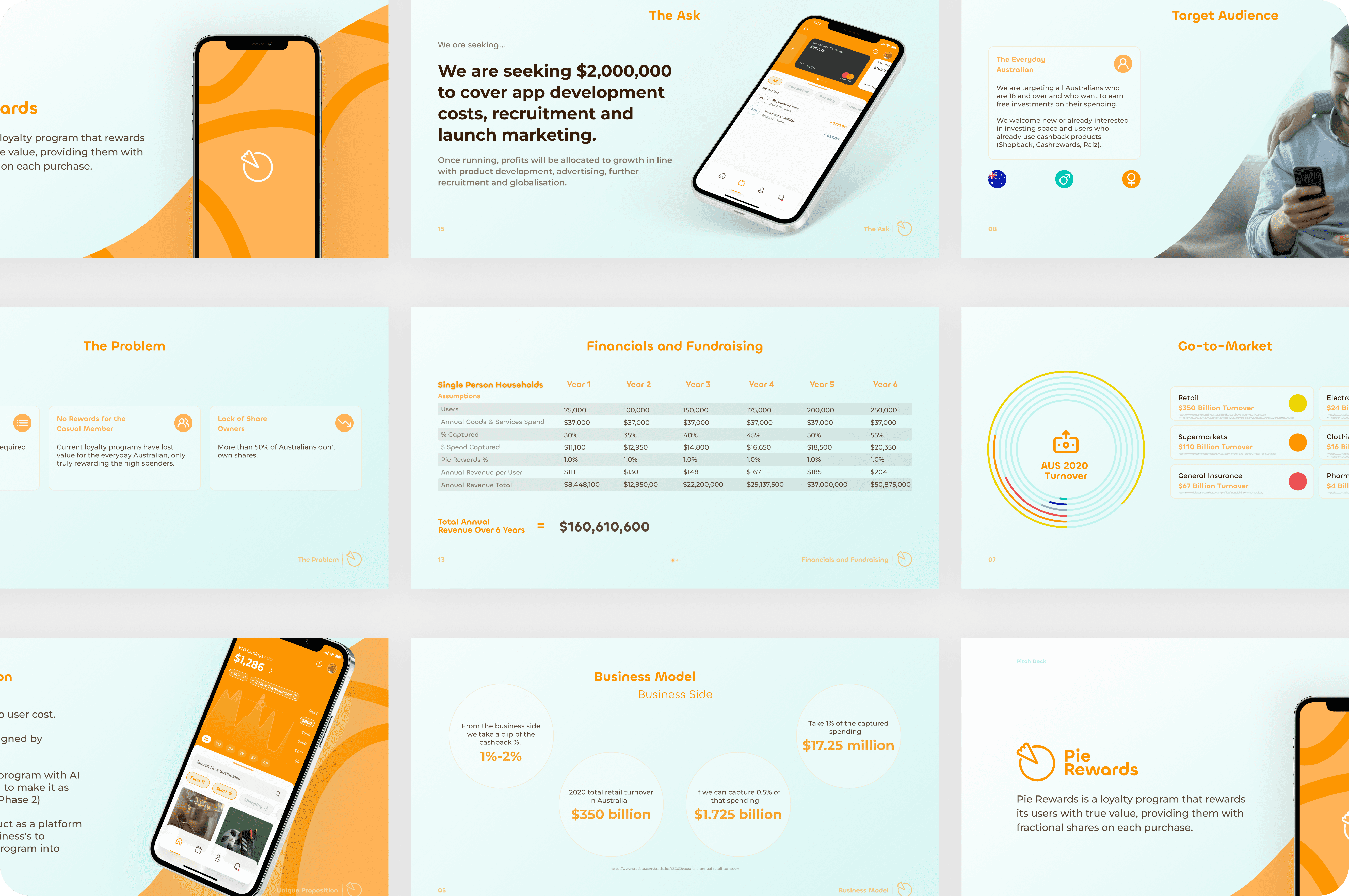
In addition to the UI design for the main application, the project also involved creating a captivating landing page to register initial user interest and a persuasive pitch deck to seek investment from potential stakeholders. These design components played a crucial role in establishing a cohesive and impactful brand presence for the project.